The :placeholder-shown Pseudo-class
A CSS pseudo-class is a selector that selects elements that are in a specific state.
The :placeholder-shown pseudo-class selects any <input> or <textarea> element that is currently displaying a placeholder text.
HTML
<input type="text" placeholder="Search university">
CSS
input[type=text] {
width: 100px;
}
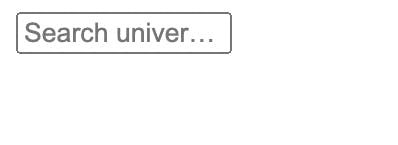
:placeholder-shown {
text-overflow: ellipsis;
}
Result

The ::placeholder Pseudo-element
A CSS pseudo-element is a selector that lets you style a specific part of an element.
The ::placeholder pseudo-element can be used to style the placeholder text in an <input> or <textarea> element.
HTML
<input type="email" placeholder="Enter your email">
CSS
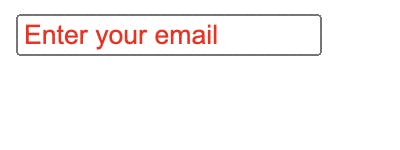
::placeholder {
color: red;
}
Result

Thanks for giving it a read.
Happy Coding!